HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,是一种制作万维网页面标准语言(标记)。通俗的讲就是相当于定义统一的一套规则,大家都来遵守他,这样就可以让浏览器根据标记语言的规则去解释它。
浏览器负责将标签翻译成用户“看得懂”的格式,呈现给用户!(例:djangomoan模版引擎)
一、初识HTML
1、简单HTML实例:
初识HTML 第一个标题
第一个段落!
2、标签解析:
- <!DOCTYPE html> 声明文档类型为:HTML类型 (更多声明方式:)
- <html> 元素是 HTML 页面的根元素
- <head> 元素包含了文档的元(meta)数据
- <title> 元素描述了文档的标题
- <body> 元素包含了可见的页面内容
- <h1> 元素定义一个大标题
- <p> 元素定义一个段落
- <!--注释--> 可对标签做相应注释
3、HTML特点:
- HTML 标签是由尖括号包围的关键词,比如 <html>
- HTML 标签通常是成对出现的,比如 <b> 和 </b>
- 标签对中的第一个标签是开始标签,第二个标签是结束标签(也被称为开放标签和闭合标签)
- 标签分类:自闭合标签<meta charset="UTF-8">、主动闭合标签<title>初识HTML</title>
二、HTML head标签
1、Meta(metadata information)
提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词
1.1、页面编码(告诉浏览器是什么编码)
< meta http-equiv=“content-type” content=“text/html;charset=utf-8”>
1.2、刷新(等待content内的时间之后进行页面刷新)
< meta http-equiv=“Refresh” Content=“30″>
1.3、跳转(等待content内的时间之后进行页面跳转)
< meta http-equiv=”Refresh“ Content=”5; Url=http://www.baidu.com“ />
1.4、关键词
1.5、描述
1.6、X-UA-Compatible
微软的IE6是通过XP、Win2003等操作系统发布出来,作为占统治地位的桌面操作系统,也使得IE占据了通知地位,许多的网 站开发的时候,就按照IE6的标准去开发,而IE6自身的标准也是微软公司内部定义的。到了IE7出来的时候,采用了微软公司内部标准以及部分W3C的标 准,这个时候许多网站升级到IE7的时候,就比较痛苦,很多代码必须调整后,才能够正常的运行。而到了微软的IE8这个版本,基本上把微软内部自己定义的 标准抛弃了,而全面的支持W3C的标准,由于基于对标准彻底的变化了,使得原先在早期IE8版本上能够访问的网站,在IE8中无法正常的访问,会出现一些 排版错乱、文字重叠,显示不全等各种兼容性错误。
与任何早期浏览器版本相比,Internet Explorer 8 对行业标准提供了更加紧密的支持。 因此,针对旧版本的浏览器设计的站点可能不会按预期显示。 为了帮助减轻任何问题,Internet Explorer 8 引入了文档兼容性的概念,从而允许您指定站点所支持的 Internet Explorer 版本。 文档兼容性在 Internet Explorer 8 中添加了新的模式;这些模式将告诉浏览器如何解释和呈现网站。 如果您的站点在 Internet Explorer 8 中无法正确显示,则可以更新该站点以支持最新的 Web 标准(首选方式),也可以强制 Internet Explorer 8 按照在旧版本的浏览器中查看站点的方式来显示内容。 通过使用 meta 元素将 X-UA-Compatible 标头添加到网页中,可以实现这一点。
当 Internet Explorer 8 遇到未包含 X-UA-Compatible 标头的网页时,它将使用 指令来确定如何显示该网页。 如果该指令丢失或未指定基于标准的文档类型,则 Internet Explorer 8 将以 IE5 模式(Quirks 模式)显示该网页。更多
2、Title
网页头部信息
初识HTML
3、Link
3.1、CSS 加载css样式文件
初识HTML
3.2、在标题前加图标(添加的图片的位置image文件夹要跟index.html在同一层目录)
初识HTML
4、Style
在页面中写样式
初识HTML
5、Script
5.1、引进文件
< script type="text/javascript"src="http://www.googletagservices.com/tag/js/gpt.js">
5.2、写js代码
< script type="text/javascript" > ...
三、HTML body标签
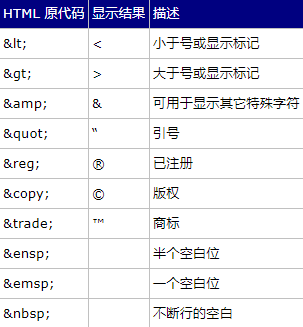
1、各种符号

更多符号:
2、p标签、br标签、h标签、div标签、span标签
初识HTML 段落1
段落2
段落3
段
落4第一个标题
第一个标题
第一个标题
第一个标题
第一个标题
第一个标题
hellohello wordhell word
hello word
注:
- p标签表示段落,默认段落之之间是有间隔的
- br标签表示换行(br标签是自闭合标签,可以直接写<br>,也可以写成<br />,最好写成后者)
- h标为签标题标签,h1~h6,字体大小和粗细从大到小
- div为白板标签(以后最常用标签)
span为白板标签
上面标签分为:
- 块级标签: div(白板),h系列(加大加粗),p标签(段落和段落之间有间距)
- 行内标签: span(白板)
3、form标签、input标签、textarea标签、select标签
模拟后台的python代码:
import tornado.ioloop # pip3 install tornadoimport tornado.webclass MainHandler(tornado.web.RequestHandler): def get(self): print(111) self.write("hello") # u = self.get_argument('user') # e = self.get_argument('email') # p = self.get_argument('pwd') # if u == 'abc' and p == '123' and e == 'abc@163.com': # self.write("OK") # else: # self.write("fuck") def post(self, *args, **kwargs): u = self.get_argument('user', None) e = self.get_argument('email', None) p = self.get_argument('pwd', None) print(u, e, p) self.write('POST')application = tornado.web.Application([ (r"/index", MainHandler),])if __name__ == "__main__": application.listen(8888) tornado.ioloop.IOLoop.instance().start() ———————————————————分割线———————————————————
注:
1、form标签为表单提交 :
- action属性:指定提交表单数据至哪个url,
- method属性:提交的表单用到的方法, 如POST和GET(post方法请求的参数是在body中,而get方法的请求参数是在head中),默认get方法
- enctype属性 是设置表单的MIME编码。默认情况,这个编码格式是application/x-www-form-urlencoded,不能用于文件上传;只有使用了multipart/form-data,才能完整的传递文件数据
2、input标签为获取单行文本输入(自闭合标签):
- type属性:1、text:文本类型,2、password:密码类型,3、button:按钮类型,4、submit:提交类型,5、radio:单选按钮类型(name相同则互斥)6、checkbox:多选框类型(批量获取数据),7、file:上传文件(name定义文件名),8、reset:重置(清空)
- name属性,value属性:后台可根据这两个属性区分input输入框
- checked属性:默认已勾选(用于type类型为radio、checkbox)
3、textarea标签为多行文本输入 向后台提交时,会用到name属性
4、select标签为下拉框
- name属性:名称
- size属性:设置展示下拉框中的多少个值
- muitiple属性:设置后下拉框中的值可多选(多选需要按住ctrl)
- <option>标签:为下拉框中的选项,value属性用于提交后台后区分选项, selected属性用于设置默认已勾选功能
4、a标签
4.1、跳转(当前窗口跳转)
添加target属性后打开新的窗口跳转
4.2、锚
设置锚点后,跳转至对应标签
5、img标签、ul标签、ol标签、dl标签
6、table 标签
table标签应该有thead和tbody内容组成,用于设计表格的
| 主机名 | 端口号 | 操作 |
|---|---|---|
| 1.1.1.1 | 8080 | 查看详情 |
| 1.1.1.1 | 8080 | |
| 1.1.1.1 | 8080 | 查看详情 |
| 8080 | 查看详情 | |
7、fieldset标签、label标签
7.1、fieldset标签,当一组表单元素放到 <fieldset> 标签内时,浏览器会以特殊方式来显示它们,它们可能有特殊的边界、3D 效果,或者甚至可创建一个子表单来处理这些元素。
7.2、label标签,label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上
更多HTML标签:
HTML模板参考:
